nanDECK - Tutorial B
Questo tutorial è stato scritto per nanDECK 1.8b (o
versioni successive). Iniziamo con una semplice immagine:

Possiamo aggiungerla ad una carta con il comando IMAGE, i parametri sono "1"
(la prima carta), "tile.jpg" (il file immagine), 0, 0, 6, 9, (da 0,
0 larghezza 6 cm e altezza 9 cm), 0 (angolo di rotazione); con questa sintassi,
l'immagine viene allargata per occupare tutta la carta:
IMAGE="1", "tile.jpg", 0, 0, 6, 9, 0
E questo è il risultato:

Aggiungendo il parametro "X" il programma usa questa immagine come
texture per riempire il rettangolo, utilizzando la grandezza originale dell'immagine
(in questo caso 100 x 100 pixel):
IMAGE="1", "tile.jpg", 0, 0, 6, 9, 0, "X"

Se vogliamo controllare la grandezza della texture, aggiungeremo
due (tre) parametri, 100 (il canale di trasparenza dell'immagine, ovvero nessuna
trasparenza), 2, 2 (2 cm larghezza, 2 cm altezza):
IMAGE="1", "tile.jpg", 0, 0, 6, 9, 0, "X", 100, 2, 2

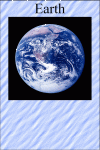
Aggiungeremo ora un titolo (due linee, FONT e TEXT):
FONT="Times New Roman", 24, "T", "#000000"
TEXT="1", "Earth", 0, 0, 6, 1, "center", "center"
Se volete, potete cambiare il Times New Roman con un altro
font. Successivamente inseriremo una bella fotografia:
IMAGE="1", "earth.gif", 0.5, 1, 5, 5, 0
Questo è il risultato:

Ora aggiungiamo una descrizione, è un testo lungo,
quindi è meglio utilizzare un'etichetta:
[earth_desc]="Earth is the third most distant planet in the
solar system from the Sun, and the fifth largest planet. It is also the largest
of its planetary system's terrestrial planets, making it the largest solid body
in the solar system."
FONT="Arial", 8, "T", "#000000"
TEXT="1", [earth_desc], 0.5, 6.5, 5, 2, "left", "wordwrap"
Vogliamo che questo testo appaia in un rettangolo formato
da più linee, per cui abbiamo utilizzato nel comando TEXT il parametro
"wordwrap" come allineamento verticale:

Senza il flag "T" nel comando FONT il testo verrà
scritto con lo sfondo standard (bianco, se non è stato modificato) e
la carta apparirà così:

Ora aggiungiamo un rettangolo blu prima del testo; seguito
da un comando FONT con il bianco come colore del testo e blu come colore di
sfondo:
RECTANGLE="1", 0.5, 6.5, 5, 2, "#0000FF"
FONT="Arial", 8, "", "#FFFFFF", "#0000FF"

OK, dato che si tratta di un gioco, aggiungiamo qualche valore
numerico alla nostra carta (font Arial, grassetto e rosso come colore del testo):
FONT="Arial", 36, "TB", "#FF0000"
TEXT="1", "1", 0, 0.5, 1, 1, "center", "center"
TEXT="1", "2", 5, 0.5, 1, 1, "center", "center"
TEXT="1", "3", 5, 5.5, 1, 1, "center", "center"
TEXT="1", "4", 0, 5.5, 1, 1, "center", "center"

In questa versione di nanDECK possiamo disegnare il testo
con il canale trasparente, aggiungendo questi parametri (0 per l'angolo di rotazione
e 50 per la trasparenza):
TEXT="1", "1", 0, 0.5, 1, 1, "center", "center", 0, 50
TEXT="1", "2", 5, 0.5, 1, 1, "center", "center", 0, 50
TEXT="1", "3", 5, 5.5, 1, 1, "center", "center", 0, 50
TEXT="1", "4", 0, 5.5, 1, 1, "center", "center", 0, 50

Finito! Potete scaricare lo script qui,
l'immagine "tile.jpg" qui, l'immagina "earth.gif"
qui (grazie alla NASA
per la bellissima immagine) e visualizzare il file PDF qui.
Ciao,
/\/and